How I built a startup in under 48 hours?
I built Creator Case – a curation of every single tool and resource for content creators on this planet – in a weekend (+ bonus AI prompts).

I was writing a blog post for Eyeballs blog titled "20 growth tools for content creators."
The idea was to put Eyeballs as the #1 item on the list and add another 19 popular growth tools for content creators to the list.
Typical marketing stuff for a new SaaS product.
After I curated the list and started writing the blog post, a light bulb moment snuck in – I could do X marketing tools, X translation tools, X distribution tools, X analytics tools – for content creators.
The idea appealed.
But the work to write each of these blog posts and then keep them updated with the latest stuff wasn't appealing.
Here's what I did instead.
The unusual solution
The solution was simple, and it was possible only in the age of AI:
- Build a large collection of every tool and resource I could find that is useful for content creators.
- Use AI and automation to write each tool's description, find their logos, take a screenshot of their websites, and categorize them into proper categories.
- Put all this information about a tool into one neat web page.
- Lastly, to generate webpages for all permutations and combinations of these categories and tools.
Now, this sounded better.
If it worked, I would have hundreds of indexable pages for SEO.
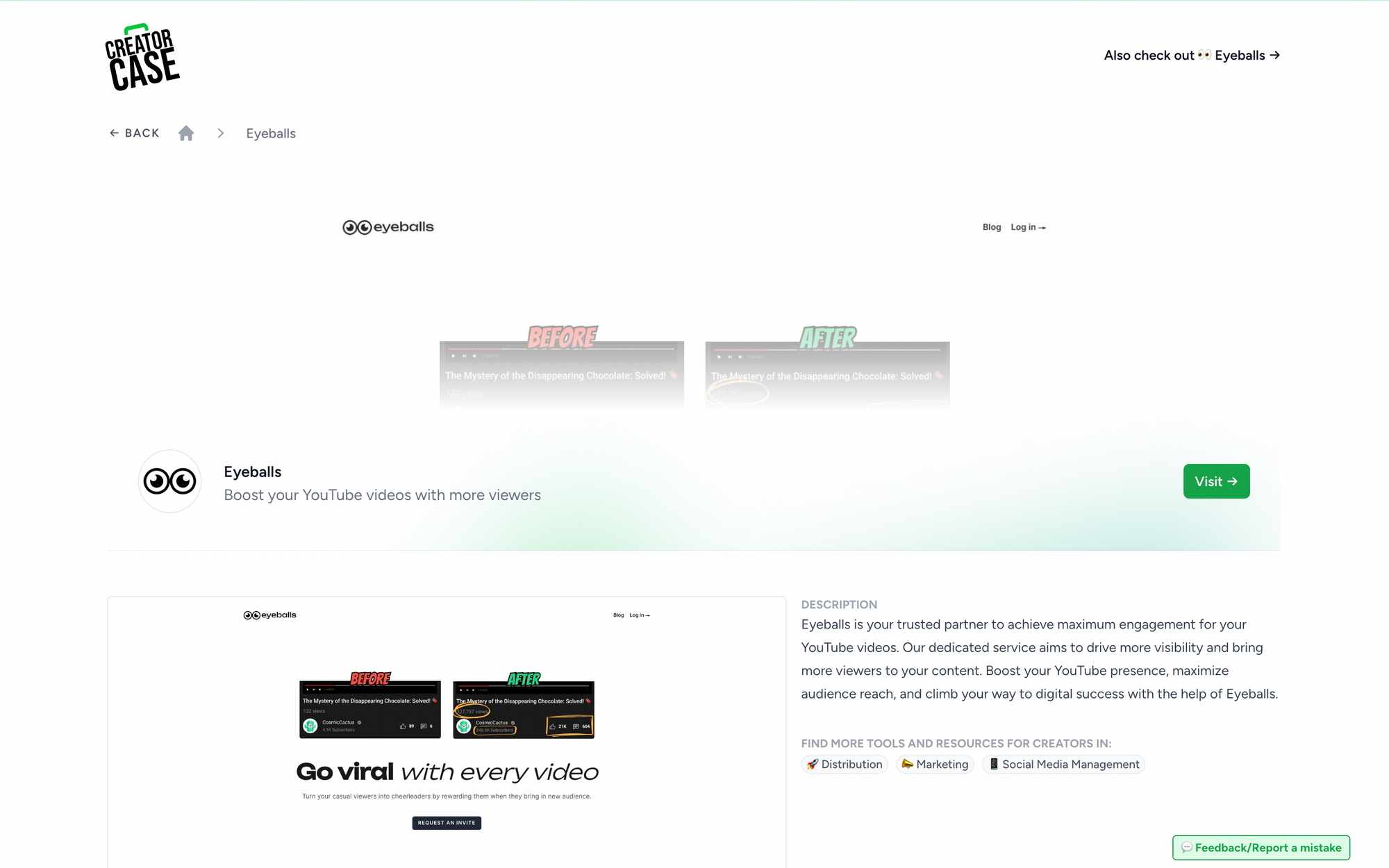
Here's a sample page for a tool – (check it out yourself).

How it works under the hood
Let me reveal it all to you and show you how it works under the hood –
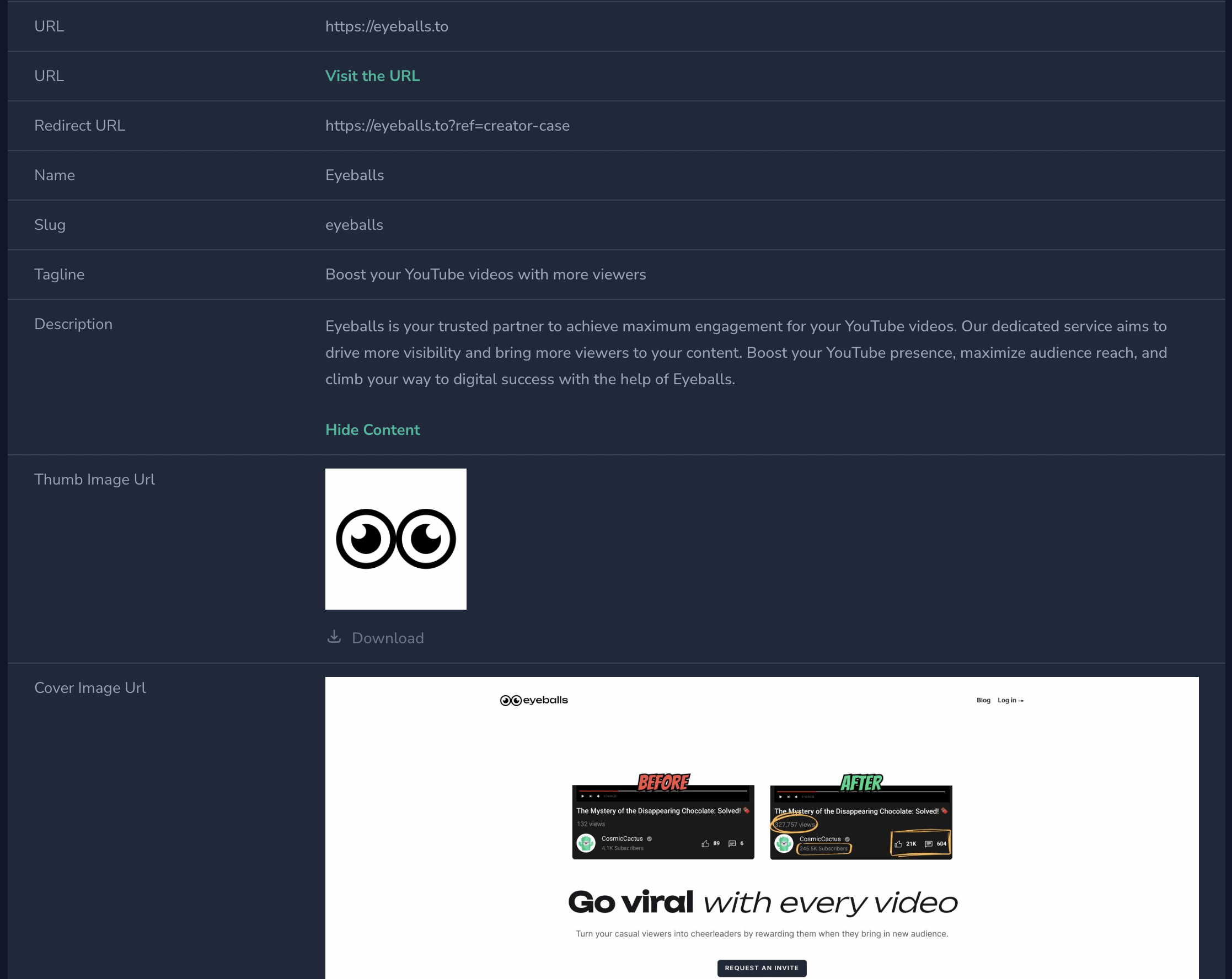
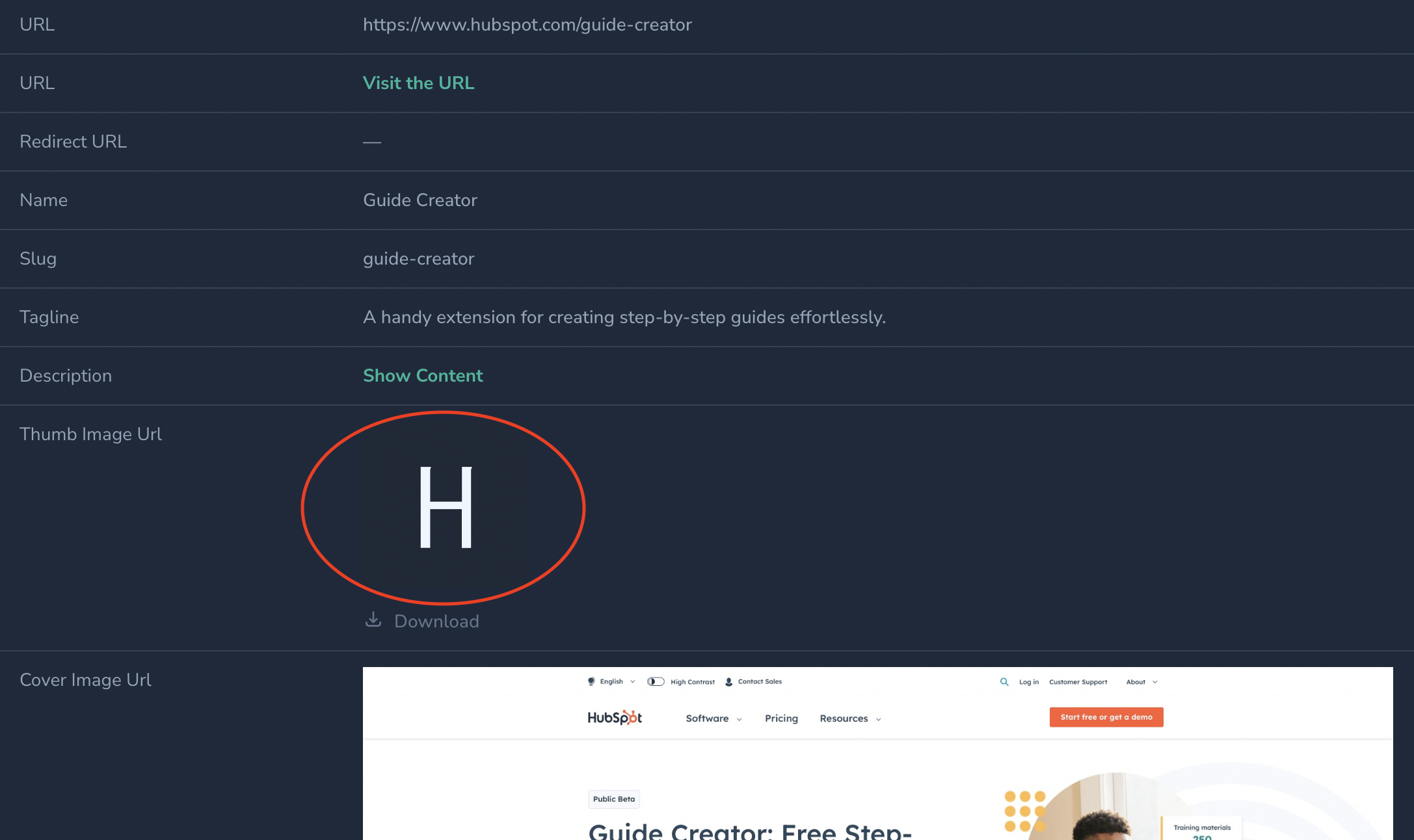
This is a screenshot from the admin dashboard:

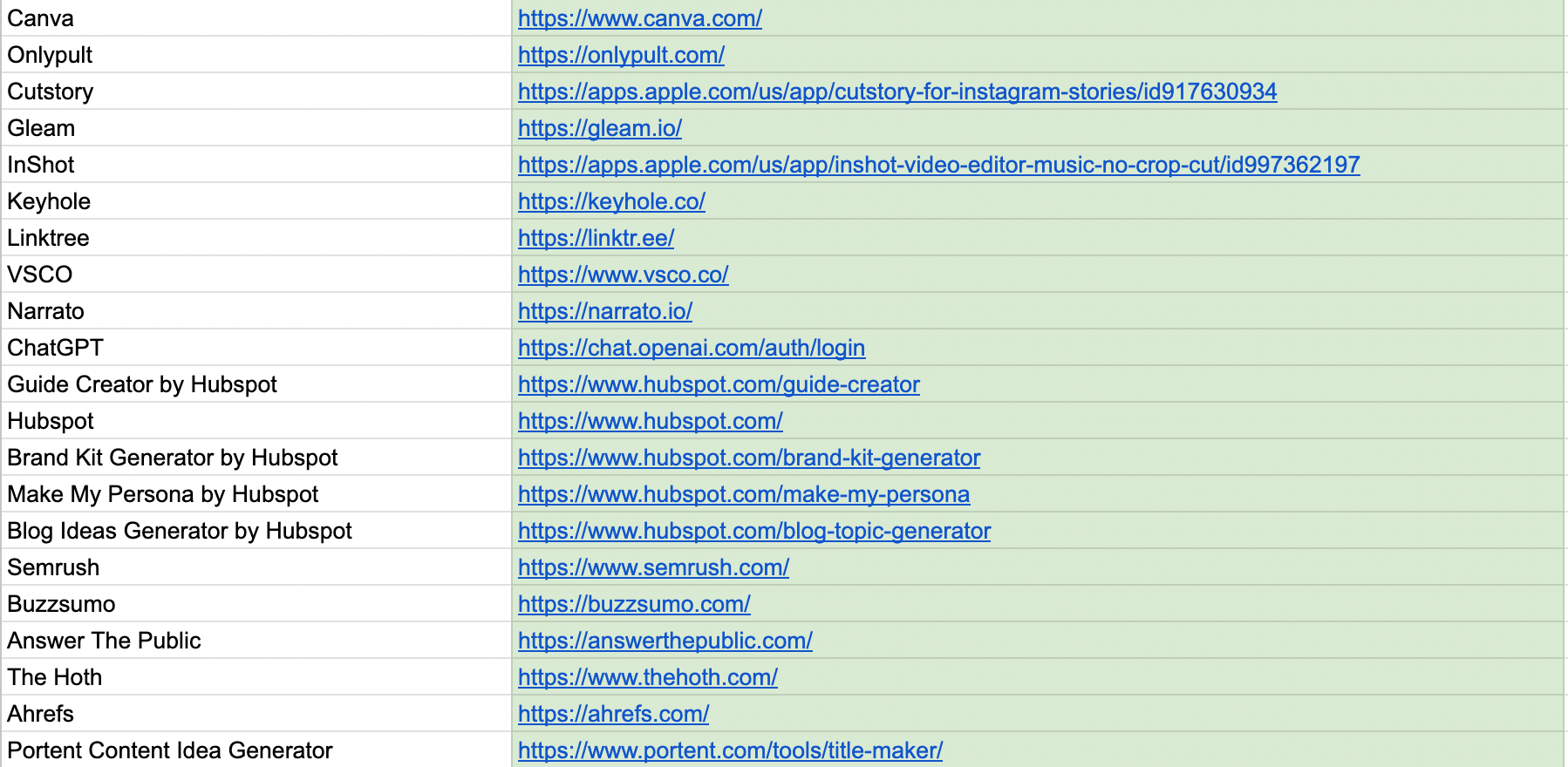
I collected URLs of the tools and resources in a Google Sheet:
This was the hardest part 😬

For each URL:
- I built a scrapper to fetch its name and the landing page's content in plain text. It was slightly painful to do it consistently, especially for the websites that use too much JavaScript.
- Then, I passed this content to GPT-4 to write a description for the tool.
- Then, I used Icon Horse to fetch the favicon of each website and considered it as their logo. It's not the perfect solution, but it works 95% of the time!
- Then, I used ScreenshotOne to take a screenshot of the website. I had tried other tools before, but this one worked great, even when the website was behind Cloudflare or had cookie popups. It provided a clean screenshot EVERY SINGLE TIME.
- Lastly, I sent all this collected information back to GPT-4 with a list of categories to identify in which all categories that tool should fall into.
I ran this automation of scrapping, writing descriptions, taking screenshots, categorizing, and putting it all together on a server.
I got back to designing the website to show all of it.
I designed these dynamic pages:
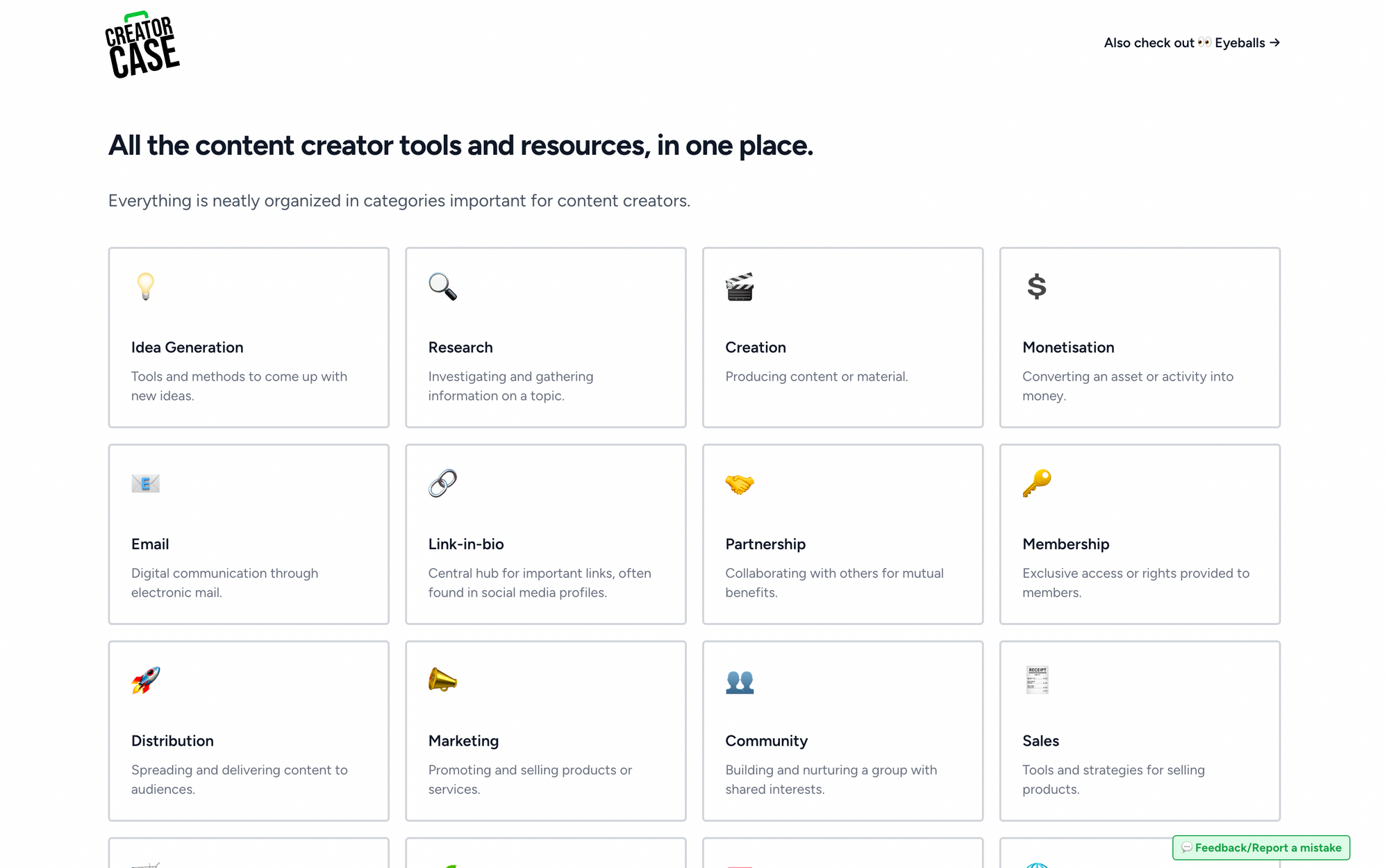
- Homepage showing all the categories
- List of tools and resources in each category
- A dedicated page for each tool and resource. This page also contained links to the category pages for better SEO (internal linking webpages)
Once I was done designing the pages, I checked on the automation.
The automation worked for 98% of the URLs. I manually entered the information for the rest.
And I loaded the website.
It worked!

Split of 48 hours
I wanted to finish this project within a weekend – I didn't want to lose my focus from my day job or from Eyeballs.
Here's how much time everything took:
- Collecting the list of tools and resources: 25 hours (+ took help from my sister)
- Writing automations: 4 hours
- Designing the website: 4 hours
- Fixing all the meta tags for SEO: 2 hours
- Designing the logo: 20 minutes
- Other minor hygiene stuff: 1 hour
TOTAL = ~36 hours 20 minutes
- Sleep: whatever time is left
Of course, I did not track every single minute. These are the numbers I could remember in hindsight.
The goal was to stay under 48 hours, and that was met.
The weekend was over, and I went to bed.
The project was complete.
What started out as a blog post became the ultimate collection of all the tools and resources that are useful for content creators.
Useful for Eyeballs. Also useful for the community at large.
Win-win.
Please check out the project here – creatorcase.co. Let me know if you have any feedback on it.
Bonus #1: How did I fix the mistakes of AI?
AI is not always 100% correct. Also, my automation to scrap websites and automatically build webpages also was prone to mistakes.
How did I fix them?
I didn't.
I used some sensible defaults. For example, whenever I wasn't able to get a logo of the tool, I simply generated one using the first letter of the tool.

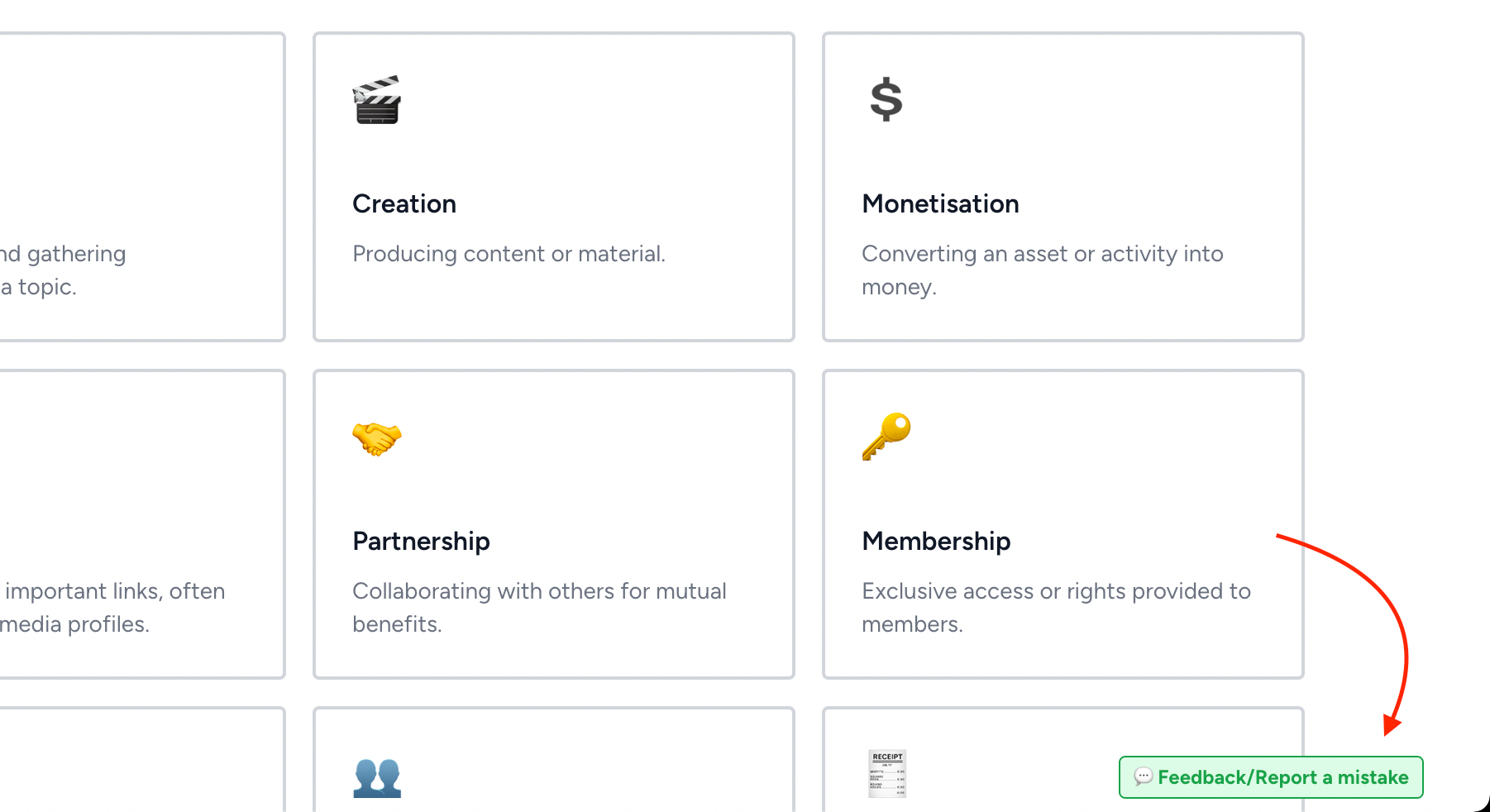
And for the mistakes of AI, I added this little nifty button that allows anybody to report a mistake.

Bonus #2: GPT prompt to add emojis
To start, I came up with 32 categories. However, I came up with only their names.
I used GPT-4 to write their descriptions and add a proper emoji to them.
Here's the prompt.
Below is a PHP array containing a list of tags that can be applied to a curated list of tools and resources for content creators. In that context, please append each array with another key called "description" that contains a one-sentence description of the tag based on its name.
$tags = [ ['name' => 'Stock Content Library'], ['name' => 'Partnership'], ['name' => 'Membership'], . . . ];
And I received this:
Sure, here's the PHP array with the added
descriptionkey for each tag:$tags = [ ['name' => 'Stock Content Library', 'description' => 'A collection of pre-made content resources.'], ['name' => 'Partnership', 'description' => 'Collaborating with others for mutual benefits.'], ['name' => 'Membership', 'description' => 'Exclusive access or rights provided to members.'], . . . ];
I did the same for emojis next.
Below is a PHP array containing a list of tags that can be applied to a curated list of tools and resources for content creators. In that context, please append each array with another key called "emoji" that contains an emoji most suitable for that tag based on its name and description.
$tags = [ ['name' => 'Stock Content Library', 'description' => 'A collection of pre-made content resources.'], ['name' => 'Partnership', 'description' => 'Collaborating with others for mutual benefits.'], ['name' => 'Membership', 'description' => 'Exclusive access or rights provided to members.'], . . . ];
And I received this:
Sure! Based on the
nameanddescriptionof each tag, I will append a suitable emoji for each one. Here's the modified array:$tags = [ ['name' => 'Stock Content Library', 'description' => 'A collection of pre-made content resources.', 'emoji' => '📚'], ['name' => 'Partnership', 'description' => 'Collaborating with others for mutual benefits.', 'emoji' => '🤝'], ['name' => 'Membership', 'description' => 'Exclusive access or rights provided to members.', 'emoji' => '🔑'], . . . ];
Voila!
I won't lie; building this startup made me feel like Iron Man.

PS: I am also on Twitter (err.. X) at @mohitmamoria if you want to follow for smaller details and more stories from my journey.

